6/1 代表勉強通信~JavaScript30を終えて②

こんばんは。代表の草場です。
JavaScript30を終えて、その2です。引き続き、2倍速で観るのがおすすめです。
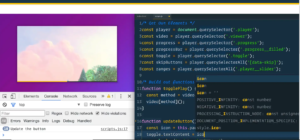
11.Custom HTML5 Video Player
ビデオをいじる演習。早くしたりスキップしたり。querySelector、addEventListenerを使い倒す。toggle、始めて知りました。ITの分野では、同じ操作や処理によって二つの状態が交互に切り替わるような仕組みのことをこのように呼ぶそうです。? : ? を覚えました。

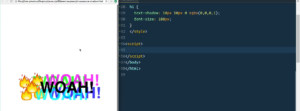
12.Key Sequence Detection(KONAMI CODE)
KONAMI CODEは、ウィキペディアによると、「コナミコマンドとは、コナミから発売された、多数のコンピュータゲームに登場する隠しコマンドの一種である。」
splice()とか使いながら隠しコマンドを紹介。-secretCodeとか初めて見ました。

13.Slide In on Scroll
ページを下に送ると、ある時点で写真がスライドインしてくるページ作成。Wesさんはこの効果はannoyingなので好きではないとのこと。CSSの知識をもっとつける必要あり。ページをどこまで送った時点で写真をスライドさせたいか、window.を使ってページの全体をみています。座標の取り方を考える必要があります。

14.Object and Arrays – Reference VS Copy
参照とコピーの違いを説明。地味にうれしい。参照元を変えると、大元も変わります。
15.LocalStorage and Evnet Delegation
Event DelegationはJAVASCRIPT.INFOのこちらの記事を参考に。Local Storageに情報をためておく方法。preventDefault()に関しても学びます。勝手にページがリフレッシュしないようにデフォルトをいじります。thisがまたぼんやりわかり始めました。return に、return `<li> </li>`とか、HTMLコード書くのなんかかっこいいいとか思っていました。checked属性もお勉強。LocalStorageは比較的直観的でした。LocalStorageはstringしか認識できないので、stringfyを使うように。

16.CSS Text Shadow Mouse Move Effect
addEventLinstenerのmousemoveを極める課題。ページの中に何個もオブジェクトがあるときは、座標が変わるので、それを考慮する必要があります。

17.Sorting Band Names without articles
バンドの名前を’The’とか’a’とかの冠詞を考慮せずに並べ替える演習。正規表現の練習です。調べながらでないとまだわかりません。sort()をうまく使うこと。

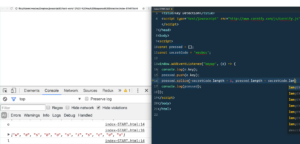
18.Tally String Times with Reduce
Youtubeにアップした動画の合計時間を計算する演習。reduce()を使います。NodeListかarrayかを慎重に見る必要があり、mapとか使いたいなら、arrayに変換すること。parseFloatも使いましょう。

19.Unreal Webcam Fun
webカメラに映る映像の色をいじる演習。面白い。安全なサーバーも用意してくれています。canvasを使いこなします。Navigatorオブジェクトとか、新しいものが出てきましたが、解説が丁寧なので、安心です。Web APIのURLがうまく機能しなかったので、調べる必要がありました。

20.Native Speech Recognition
ブラウザでの音声認識を実施。自分のPCのマイクが変なのか、認識されずでした。日本語にしてるのになあ。createElementとか、appendChildとか出てきます。

次回で最後です。
EVENTS


