7/1 代表勉強通信~JavaScript再び

こんばんは。代表の草場です。
じわじわと、東京での感染者が増えてきました。再び緊急事態宣言が発令されるのか。どちらにしろ、感染症等に左右されない体制をつくること、これを機会ととらえて新しいビジネスを生み出すこと。
さて、ボードゲームのアプリ化の話が出てきているので、改めてJavaScriptのお勉強です。
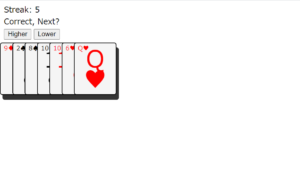
無料で受け荒れるオライリーに、「Practice JavaScript by Building a Dynamic and Interactive Card Game」というvideo講義があったので、早速受講です。簡単なカードゲームができました。めくるカードが、表示されたカードより大きいかどうかを予測して、予測通りであれば得点が積みあがるゲームです。簡単。

基本的には今まで勉強したことで行けますが、これを自分で一から書けと言われると。。
ボードゲームをJavaScriptで作っている記事を発見しました。Checkerというゲームですね。「Creating a Board Game (Checkers) With JavaScript」。Checkerのルールに関しては、Checker攻略基地が詳しいです。このルールをどう落とし込むかが、難しいです。記事によると、駒を中心に正方形を描いて、進めるところ進めないところをまとめると良いそうです。GitHubの以下のあたりですね。
// gets the moves that the selected piece can make
function getAvailableSpaces() {
if (board[selectedPiece.indexOfBoardPiece + 7] === null &&
cells[selectedPiece.indexOfBoardPiece + 7].classList.contains(“noPieceHere”) !== true) {
selectedPiece.seventhSpace = true;
}……
うーん、混乱してきた。一度絵を描こう。
明日もJavaScript活。
EVENTS


