代表技術通信~Unityで点群表示、Oculus Questで表示⑤ Visual Effect Graphについて

こんばんは。代表の草場です。
連休はいかがお過ごしでしょうか?私は相変わらず点群と格闘中です。
さて、点群芸大の龍さんがとても素敵な取り組みをしています。点群を扱う上でツールを使って点自体で遊ぼう、ということです。めちゃ面白いし、これなら点を減らして遊べるぞ!ということで、詳しくマニュアル化してくれている「Visual Effect Graphで点群表示 | Point Cacheファイルの作り方」をもとに実施してまとめよう!
が、、、UnityのVisual Effect Graph(VFX)の扱いがよくわからんぞ、ということで、一からやってみました。Visual Effect Graphは、リアルタイムなビジュアルエフェクトを作成するためのツールで、GPU で実行されるコンピュートシェーダーと、ノードベースのワークフローが使用されます。コーディング必要なく、ドラッグアンドドロップでビジュアルが作れる優れものです。
環境
OS:Windows 10 Pro
Unity:2019.4.10f1
パッケージ
Visual Effect Graph:7.3.1
High Definition RP:7.3.1
まずは導入を@beckyJPNさんの記事「Unity 2019.4 で VFX Graph を使ってみる (HDRP)」通りにやってみました(環境が同じため)。
①VFXGraphの表示
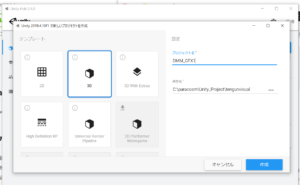
まずはグラフを表示します。Unityを起動。新規作成で3Dを選択します。他の記事を見るとHigh Definition RPから新規作成するやり方があるみたいですが、必要のないプラグインが入って重くなるそうです。

次にパッケージをインストールします。作成したプロジェクトのUnity画面から、Windows > Package Managerを選択します。
パッケージマネージャーの右上の検索ボックスで「visual」と入れて検索。Visual Effect Graphが出てくるので、画面右下のinstallをクリックしてインストールします。



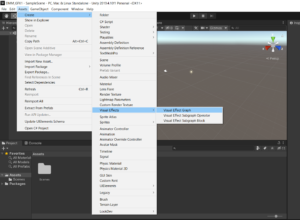
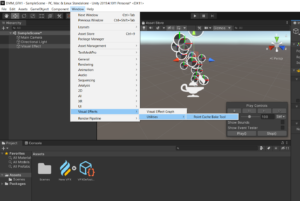
パッケージをインストールの後に、VFXに関連するAsset、オブジェクトが作成可能になります。Asset > Create > Visual Effects > Visual Effect Graphを選択します。そうすると、そうすると、Assets配下にNew VFXとVFXDefaultResourcesが追加されます。

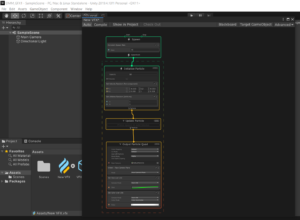
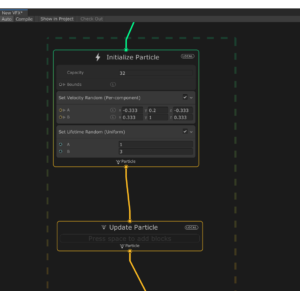
Assets配下のNew VFXをダブルクリックすると以下のVFX Graphの設計画面が出ます。

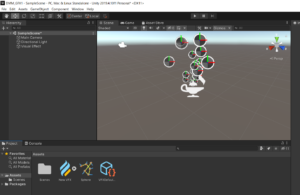
VFX Graphの編集はこれでできますが、Unity画面のシーン上にはまだ表示できていません。そこで、VFXをシーンに適用させるためのGameObjectを作成します。Unity上でGameObject > Visual Effects > Visual Effectをクリック。シーン上にVFXのオブジェクトが、Visual Effectとして作成されました。


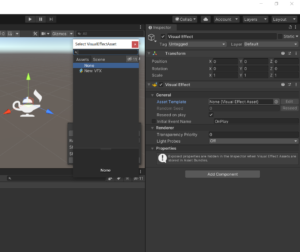
このオブジェクトに先ほど作成したVFXのAssetを適用します。シーンに配置したVisual Effectオブジェクトを選択し、Inspectorを表示。そこのAsset Templateの⦿をクリックするとSelect Visual Asset Effect画面が出るので、先ほど作成したNew VFXを選択します。

出ました!

②Point Cacheを扱う
さて、ここからはもともとやりたかったPoint Cacheを扱うための練習です。@beckyJPNさんの記事「【VFX Graph】Point Cacheを利用して形状に添わせたエフェクトを作成する」をそのまま実施しています。記事では、メッシュデータからPoint Chaceを作成し、頂点データからVFXGraphのエフェクトを作成しています。
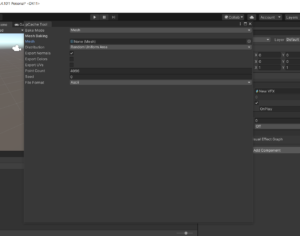
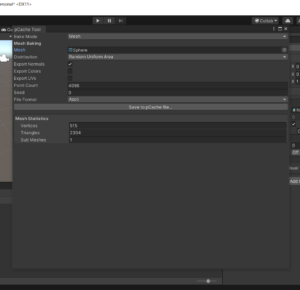
まずPoint Cacheを作成します。Unity画面でWindows > Visual Effeccts > Utilities > Point Cache Bake Toolを選択します。Point Cacheを作成するツール画面が出ます。対象とするメッシュを選択したいのでMeshの⦿部分をクリック。Select Mesh出るので、今回は記事に沿ってSphereを選びます。



画面が少し変わってSave to pCache file … ボタンが出るのでクリック。名前を指定して保存すると、保存を押すと、Assetにpcacheファイルが追加されました。



③VFXGraphの設定
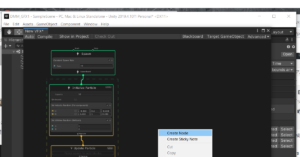
次にVFXGraphに、先ほど出力したsphere.pcacheファイルを適用します。まずはAsset内に作ったNew VFXをダブルクリックしてVFXGraphの画面を表示。何もない部分で右クリック、Create Nodeを選択します。


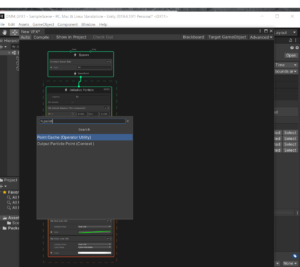
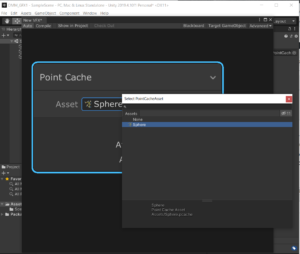
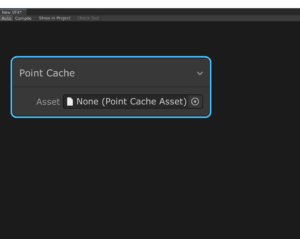
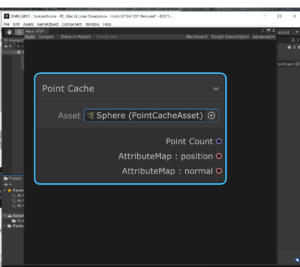
Nodeの追加ウィンドウが開くので、検索バーにpointと入力し、出てきたPoint Cache を選択し作成。Assetの⦿ボタンを押して先ほどの作成したPoint Cache Sphereを適用します。




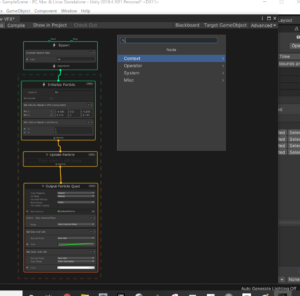
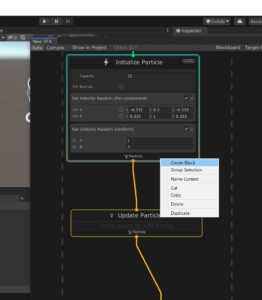
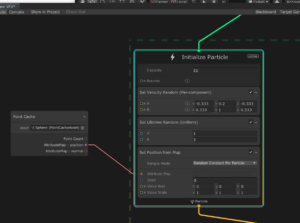
さて、次はInitialize部分をいじります。Initialize部分に、PointChacheをもとに位置情報を設定できるSet Position from Mapを追加します。Initialize Particleの下のほうで右クリック、Create Blockを選択します。


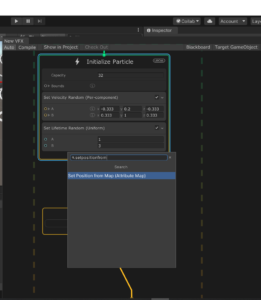
Block追加のメニューが表示されるので、検索バーでsetpositionfromと入力し、出てきたSet Position from Mapを選択します。


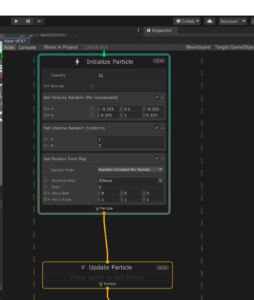
Blockが追加されました。
先程作成したPoint CacheのAttributeMap:positionと今作成したSet Position from MapブロックのAttribute Mapを接続します。

これで、パーティクルの位置がメッシュに沿って発生するようになります。

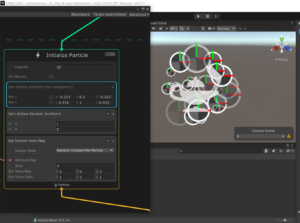
デフォルトの設定だと、Velocityの効果により、湯気のように上にオブジェクトが昇っていくような状態となるので、Initialize部分のSet Velocity Randomのチェックボックスを外して無効化します。
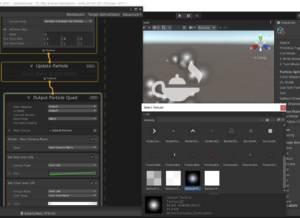
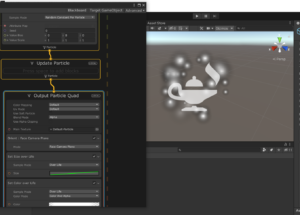
今の状態でシーンを見てみると、パーティクルが球に沿って発生している状態となっています。デフォルトのテクスチャだと様子が分かりづらいので変更します。VFXのOutput Particle QuadのMain Textureを変更します。Main Textureの⦿をクリック、Default-Particleを選択します。


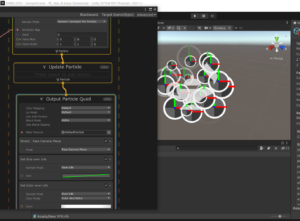
もう一度シーンを見てみると、さっきよりは見やすくなりました。

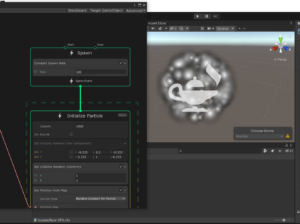
ただし、パーティクルの数が少なすぎて球体感がありません。そこで、パーティクルの数を増やします。記事通り、VFXのSpawn部のConstant Spawn RateのRateを100、Initialize ParticleのCapacityを1000にしました。

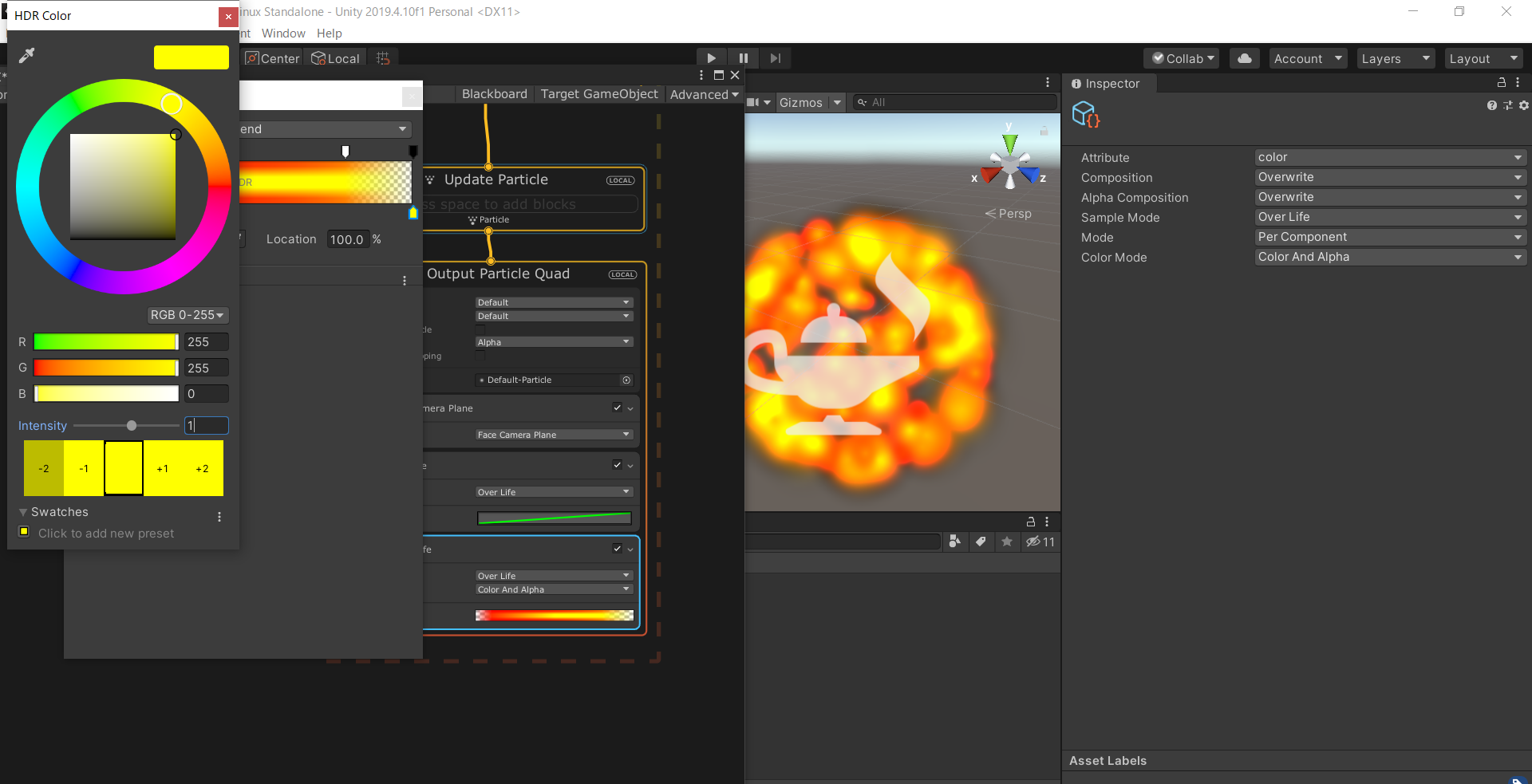
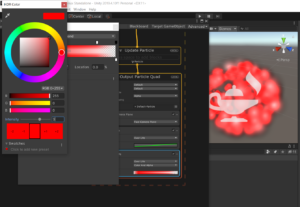
いい感じ。更に爆発感を出すためカラーを編集します。VFXのOutput Particle QuadのSet Color over LifeのColorをクリックします。

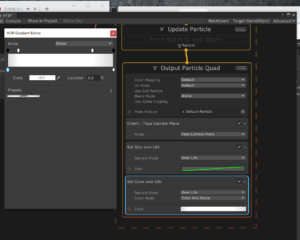
HDR Gradient Editorが表示されるので、Modeの左下の調節バーを選択して、HDRと書かれた部分をクリック。

HDR設定ウィンドウが表示されるので、記事をもとに、色とIntensitiyを以下のように設定しました。
R:255 G:0 B:0 Intensity:3

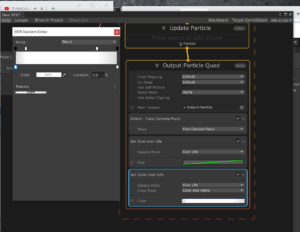
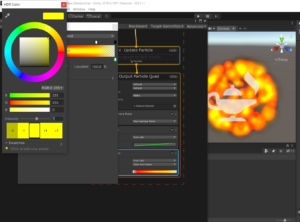
かっこいい。さらに、Modeの右下の調整バーを選択、上記と同様にHDRを
R:255 G:255 B:0 Intensity:1
に設定。


爆発っぽいエフェクトとなりました。いいな。
ということで明日はDMMの点群にエフェクトをいれます!
EVENTS


