最短最速!0からプロのWebデザイナーになる方法

年末、ついにこのシンラボHPが完成しました。大晦日までホームページいじってたので、正月の思い出は、元旦に伊豆に行ったことだけでしたね。
僕がWebデザイナーになってから1年半から経ちました。同時期に、シンラボで未経験からでもWebデザイナーを目指せる、事実上のクリエイターチームを結成しました。その時のメンバーで、このシンラボのサイトは、全員が未経験から始めて2年以内の人だけで作成しています。まだまだ、コンテンツも、PV数も、UIUXも改善点がたくさんありますが、ひとまず見れるページが出来たのは良いことだと思ってます。

目次
Webデザイナーに必要なもの
さて、今回は0からWebデザイナーになる方法を書こうと思ったのは、未経験者の募集の第二期をそろそろ始めようと思って、僕の考えをまとめたものを留めておきたかったからです。僕自身は、2年前に会社を辞めてからWebデザイナーになる勉強を始め、1年半前に転職しました。Webデザイナーになるにあたって、なるべく早く、スキルを身につけてもらい、やりたい仕事で生計立てられるような環境にして行きたいと思ってます。
大前提、Webデザイナーになるのにセンスも才能も必要ありません。また、ピンポイントで大事なことに絞れば、そう難しいスキルも必要ありません。というか、Webデザイナーの仕事に、スキル的に難しいことはあまりありません。むしろ、コミュニケーション力が鍵なので、これさえクリアできれば大丈夫です。この記事では、具体的にWebデザイナーに必要なスキルを具体的に記載しているので、じっくり見て見てください。
まず、どうなりたいのか決める
案件を受けたいのか、転職したいのか、趣味レベルで自分のサイトを自作したいのか。作りたいのは、LPか、コーポレートサイトか、あるいはオウンドメディアか。その上で、どんな実績を作りたいかを決めます。
お金を受け取るならば、額関係なくプロなので、実績をしっかり作る必要があります。発注者は、スキルがどうとかは見ませんし、そもそも分かりません。実績で判断されます。
デザインはテンプレートとフリー素材を使うか、レイアウトのみデザインするのか、画像もレイアウトも思い通りに変えていくか。そしてそれを、一人でやるか、コーティングは他の人に任せるのか。などなど、具体的にして行きましょう。
ただ、そもそも、Webデザイナーって一体なにをするんだ?と思った方向けに、Webデザイナーがどんなことをするのか解説していきます。
Webデザイナーがやること
いろんなことが言われてたりしますが、Webデザイナーの言葉の定義はバラバラで、何が正しいか突き詰めることに意味はありません。ある会社がコーディングは出来て当然だと思ったら、そこではそう定義されるのです。ただ、傾向はあると思います。僕の考えでは大きく3つ。
・UIUXデザイン
・コーディング
・マーケティング
です。
次に、それぞれは具体的に何をやるのか、どうスキルを身につけていったらいいかを書いていきます。
UIUXデザイン
デザイナーを名乗るとなれば、UIUXです。この『UIUX』という言葉も結構曖昧なのですが、ざっくり言うと、UIがユーザーインターフェイスで画面とかの見た目、UXがユーザーエクスペリエンスでWebサイトの一連の動作、体験を意味しているようです。要は、前者は各画面ごとの見た目のことを指しているのに対し、後者は『メニューボタンをクリックしたらポップアップでメニューが出てきた!』のような動作的なことを指します。
ここで、UIデザイナー、UXデザイナーと分業されている会社も多いようです。
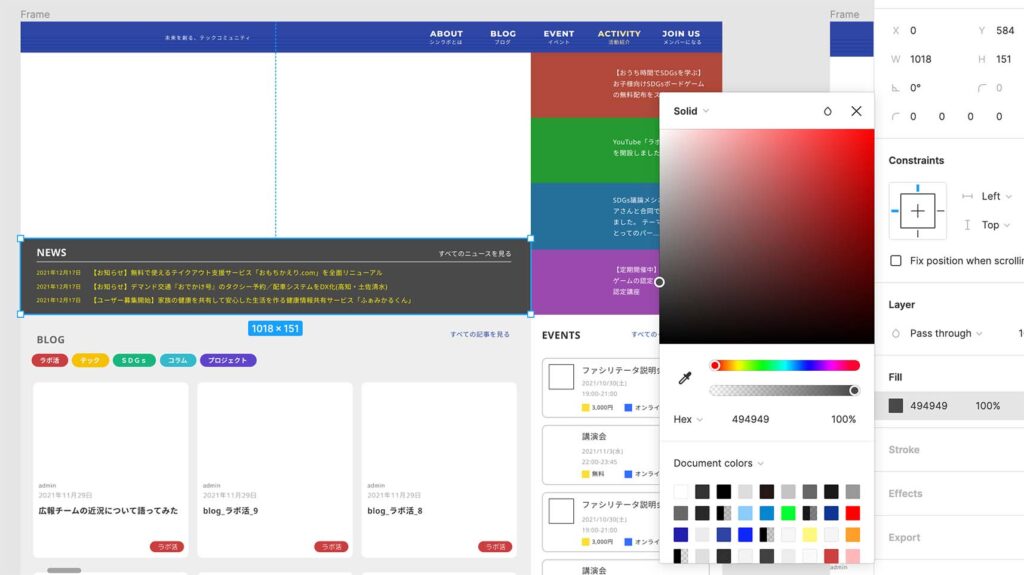
必要なスキルは、第一にプロトタイピングツールを使いこなすことです。画面作成する、Adobeのイラストレーターやフォトショップよりずっと使用頻度が高いです。
プロトタイピングツールとは、Webサイトの完成形を、画面のみならずある程度画面の動きを再現できるツールです。コーディングしなくても、ボタンを押したり、横にスクロールしたり。すでにページが立ち上がっているかのように、画面を再現できます。コーディング不要なので、直感的にデザインを調整できるので、このプロトタイプの段階でブラッシュアップすることで、圧倒的にクオリティが上がるわけです。コーディング後にデザイン調整は、効率悪いですからね。
プロトタイピングツールは、Adobe XDやSketchなどいろいろありますが、個人的にはFigmaが一番良いと思ってます。リアルタイムに、成果物をプレビューに反映できるからです。会議しながらでも修正できるスピード感がいいですね。

このプロトタイピングツールを使って、デザインのクオリティーを上げていくためには、圧倒的なインプット量が必要です。いろんなデザイナーさんが口を揃えて言うのは、とにかく良いWebサイトを見まくること。これにつきます。
より細かくは、作ろうとしているWebサイトによるのですが、大手企業さんとか、PV数が高いページは、人手やお金かけて作られていることが多いので、大いに参考になります。第一線で活躍しているプロは、ユーザー層や、どこに着地させたいか(商品購入ボタンを押させたいかなど)を踏まえて、細かいパーツもこだわって作っています。例えばボタンの形状や、押した時の挙動、次の画面に別画面に移るかポップアップするかなど。一見するだけでは分からない意図がたくさん仕込まれていたりするので、実際に手を動かしてプロトタイプを作ることで気づくことも多いと思います。
デザインは、こうした良いものをパクることが非常に大事です。WEBデザインは建築と一緒で、いろいろデザインをパクってみても、そのWebサイトの目的はそれぞれ異なるので、まったく同じサイトにはなりません。テンプレート素材も充実してますからね。もちろん、Webサイト全体のデザインの話で、画像の取り扱いは著作権に十分注意してください。
ちなみに、デザインする時のポイントは、自論ではこれらだと思ってます。作る時はもちろん、インプットするときも意識してますね。
・優先順位
・世界観
・言葉
優先順位は、ユーザーに何をさせたいのか?という目的を確認した上で、優先させる項目をピックアップします。UIをカッコよくするコツは、強弱をつけることです。例えば、商品を買わせたいサイトだったら、商品購入ボタンを、大きくする、はっきりした色にする、文字を大きくする、太くするなどで強調し、それ他のものは逆のことを考えます。こうすることで、ユーザーにとって何がさせたいか分かりやすいページになるのです。
世界観は、どんなWebサイトにするかを決めた上で、その業界特有の『トンマナ』を合わせていきます。トンマナ、トーン・アンド・マナーとは、例えば、美容化粧品を売るサイトをメカニックにはしないということです。レイアウトが出来ていればモノが売れる時代は終わりました。現代のWebサイトは世界観を出していくことが欠かせません。色、構成、文章も含め、言語化しにくい雰囲気を表現できるかが鍵です。
そして、言葉。言葉のこだわりは、分かりやすさのためにも、ブランディングのためにも大事です。WEBデザイナーの本を読んでも、言葉の大切さはほとんど載ってません。
しかし、現場でやってみると、どんな案件でも非常に大事です。依頼者は言葉のプロではないし、文の長さによってレイアウトが変わる場合も多々あります。
少なくとも、ボタンの文言は、たくさん引き出しを用意しておきたいところです。次へ、確認、確定、完了…UXの観点からよくよく考えると、『確認』と『確認する』は結構意味が違ったりします。デザイナーが言葉を厳密に意識して、最適な言葉を提案できると強いと思います。
コーディング
WEBデザイナーの領域外として捉えられる企業もあるようですが、フリーランスでWebサイト制作の案件を取る時は欠かせない技術です。それと、デザインだけやるにしても、どう実装できるかのアテがあると、『いいデザインだけど、工数かかるから断念しておく』ことは避けられそうです。とはいえ、通常はコーディングの工数はデザインではなく、デザインパターンの数なのでこうしたことは起こり得ません。ただ、JavascriptやPWebサイトを使うとなると、様子が変わります。
ちなみに、コーディング不要でページが作れるようなサービスもあったりしますが、残念なら今のはWEBマーケティング上で競争の激しい時代。工夫を凝らしてWebサイトをデザインすることになるので、一つ一つ反映させるには、やはりコーディングが必要になります。
HTMLとCSS
Webサイトを作る上でまず必要なのは、HTMLとCSSが書けるようになることです。ちなみに、HTMLとはWebサイトの構成を記述するもので、CSSはその各構成パーツに対してデザイン設定をします。構成とデザイン設定が合わさることで、ページが出来上がるのです。コーディングは、あくまで文字列なのでメモ帳でも可能ではありますが、一般的にはエディタを用います。予測変換的な機能があったり、自分が書いた内容が合っているか確認もでき、ミスを減らせます。Visual Studio Code、Atomなどがオススメです。フリーでも高機能なエディタがたくさんあるので、探してみてください。
まず、HTMLは「.html」、CSSは「.css」形式でファイルを保存します。次に、HTMLは最低限書かなくてはならないものがあるので、これを記述します。よく分からない方も、ネットでHTMLで「最低限書かなければならないコード」を探し、自身でテンプレートを作ってみてください。あと、CSSへのリンクも必要なので、これを含めたテンプレードがあると良いです。ちなみに、僕のテンプレートはこんな感じで用意してます。
HTML
<!doctype html>
<html>
<head>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class=“wrap”>
<div class=“header”>HEADER</div>
<div class=“main”>MAIN</div>
</div>
</body>
</html>CSS
.wrap{
background-color:#eeeeee;
}
.header{
width:80%;
margin:auto;
background:#ff0000;
}
.main{
width:80%;
height:500px;
margin:auto;
background:#00ff00;
}ここで、HTMLとCSSを、初心者が素早くマスターするためのポイントを紹介します。基本は、毎年書き方はアップデートされるので、自分で検索して書き方を真似ていくのが一番ですが、ここでは若干厄介な、ハマりやすいポイントを中心に解説します。
HTML
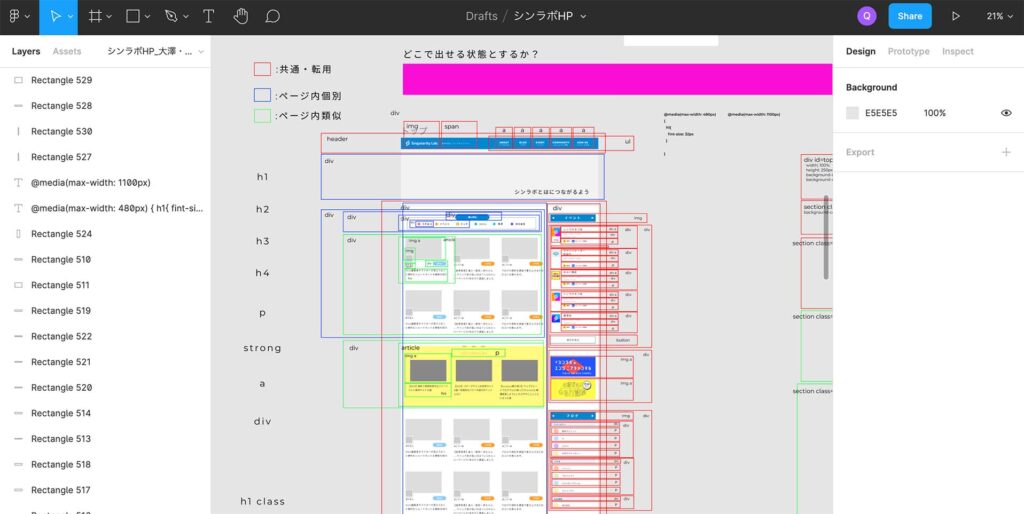
・とにかく図示した方がいい
HTMLはマークアップ言語で、書けないということはないと思いますが、要素の構造や、class・ID名の設計に、CSSと行ったり来たりして苦慮すると思います。HTMLは、建築で言う「柱」みたいなものなので、ちゃんと設計すれば、あとは楽です。そのためにも、どう言う構造で組めば良いのか、図示してみると良いと思います。大事なのは、できるだけ共通の「パーツ」化すること。class・ID名は、1つの要素に複数設定できます。これを駆使すると、形と色でclass名を分けるなど、共通化できる要素がたくさん見つかるはずです。

ある程度慣れてきたら、HTMLとCSSを並行してコーディングするのではなく、HTMLをコーディングし終えてから、CSSに取り掛かることが理想です。HTMLとCSSで行ったり来たりしてると、ときどき自分がどちらを記載しているか、だんだん分からなくなりますからね。
CSS
・厄介なdisplayとpositionの覚え方
displayとpositionは、レイアウトを形にするのに大切です。一体何をするものなのか、なかなか概念的に捉えにくいと思うので、簡単に解説します。displayは「ハコの種類」、positionは「位置の種類」のようなものです。displayは、block(縦に並ぶ)、inline-block(横に並ぶ)をマスターすれば、なんとかなります。positionは、relative(相対位置)、absolute(絶対位置)がよく使われます。両者の使い分けができれば、大体大丈夫です。
・レスポンシブ(@media)に慣れる
スマホが普及してきたので、近年はレスポンシブが当たり前と言うか、レスポンシブしないサイトを知りません。これをどう実装するかと言うと、特定のブラウザ幅にすることで表示を変更しています。これが、@mediaです。CSSは、上に書いたものを下に書いたもので上書きしてくので、これを上手く活用すると、スマートにレスポンシブをコーディングできます。
・擬似要素(::before、::after)を使うと楽
擬似要素とは、ある要素の前後に、新たに別のものを表示させる際に使います。HTMLを使わずとも、ある程度はCSSだけで表示させる内容を増やすことが可能なのです。これを上手く使うと、HTMLでの悩みが減ることもあるので、頭の片隅に置き続けると良いと思います。
・CSSでレイアウトする方法は何通りもある
他の言語と同様、CSSに正解はありません。ただ、便利なコードを見つけても一部のブラウザにしか対応していない場合もあるので、気をつけてください。しかし、CSSは毎年アップデートを繰り返しているので、便利で問題がなければ、どんどん使用していく方が良いと思います。
Webサーバ
コーディングしたHTMLとCSSは、Webサーバにアップすることで世界中に公開されます。Webサーバは自分で設定するには専門知識が必要ですが、レンタルサーバを利用すると、簡単にWebサイトを公開できます。レンタルサーバは、よほどお重いページでない限り、月¥1000くらいで十分です。少々重くて構わないのであれば、無料のレンタルもあります。
以上で、Webサイトは完成しますが、しかし、さらに欲を言えば…
・文章の編集・追加にはHTML直接を編集する必要があるので少々不便
・動きを実装できない(自動でメールを飛ばす問い合わせフォームを作りたいなど)
これらを解決するために手っ取り早いのがCMS(コンテンツ管理システム)です。
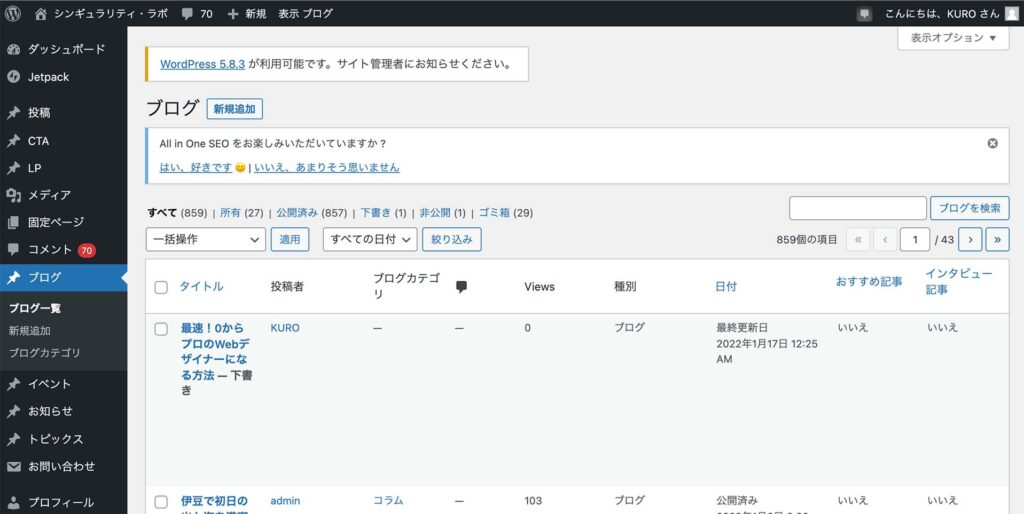
WordPress
WordPressは、世界で最も利用されているCMSで、実に世界の8割のWebサイトで使われていると言われています。Wordpressの普及によって、管理画面(クライアントがWebサイトを編集する環境)も考慮してWebサイトを設計する機会も増えました。Wordpressの特徴は、主に3つ
・テーマが充実している
・プラグインが充実している
・拡張性が高い(高機能)
です。
まず、デザインテーマが充実しているので、0からコーディングするよりも早くWEBサイトを構築できます。同様に、お問い合わせフォームやイベントカレンダーなど、追加したい機能はプラグインをインストールすることで、簡単に実装できます。むしろ、コーディングが全くできない人でも、テーマやプラグインを駆使すれば、ある程度のサイトを作ることができます。また、JavascriptやPWebサイトなど、動的な言語を追加できるので、拡張性が高いです(詳しくは後述)。
WordPressに慣れていくことは得策です。WordpressはHTML・CSSの知識があれば編集できます。ただ、元からテンプレートとして組まれているため、不必要なものを消去や上書きする必要が出てきます。また、編集する際の動作がスムーズではないため、HTML・CSSをエディタで事前に作っておいてから、Wordpressに移行できるとよりスムーズです。

WordPressを始めるには
WordPressは、Webサーバにインストールする必要があります。レンタルサーバでは、初心者でも簡単にWordpressをインストールできる環境があります。ただし、Webサーバ上で構築すると、編集して反映するまで時間がかかったりするので、個人的にはローカル環境でWordpressを構築して、「マイグレーション」という機能で、サーバ上のWordpressに移し替えるのがお勧めです。なお、ローカル環境を作るには、「WAMP」や「MAMP」などのソフトを使って、仮想サーバを構築する必要があります。
WP-Queryとカスタムフィールド
さらに充実したWebサイトを作るなら、WP-Queryという、Wordpressのカスタマイズに特化した言語のようなものがあります。主に、投稿やページ情報を取得し、加工できます。加えて、プラグインで投稿の種類を複数設定できる、「カスタムフィールド」を導入すると、これだけで、コーポレートサイトを中心として、世の中のほとんどのサイトを再現できるので(ECサイトを除く)、ぜひチャレンジしてみてください。
ちなみに、この便利なWordpressですが、僕は案件ではクライアントに「Webサイトを編集する頻度は高いですか?」と聞いて、高い場合は採用してます。クライアントが編集するということは、編集環境を作らなければならないからです。逆に、ほとんど編集が伴わないLPなどを作る際、直接HTMLでコーディングした方が早いと判断したら採用しません。目的に応じて、適切に判断すべきでしょう。
マーケティング
そもそもはWebデザイナーが領域としては微妙ですが、ただ実績という点では、Webサイトを作れる人は世の中でかなり増えてきたので、それだけでは立ち行かなくなっています。前述のWordpressのような、高度なWebサイトを立ち上げやすいツールもありますし、高度なWebサイトでも作れる人は大勢います。一方で、クライアントにとっては、そもそもWebサイトを立ち上げるのは認知度拡大や、Webでの集客や販売が目的であり、Webサイトを構築するだけでなく、PVを上げたり、売り上げに繋げたいと考えることが多いはずです。
そこで、Googleアナリティクスという、サイトにどれくらいユーザーが増えたか、どんなユーザーでどんな行動をしたかなど分析することができるツールがあり、デザインや文言をブラッシュアップして改善していきます。しかし、そもそも企業は広報戦略が決まっていないことが多く、例えば「そもそも本当にホームページを立ち上げるべきなのか」が明確になっていないケースもあります。
より広く、一般的なマーケティングを学ぶのは、これからWebデザイナーにとって必須になっていくでしょう。(もはやそれをWebデザイナーと呼ぶのかはさておき)マーケティングのプロの方にお話を伺うと、結局のところ実践する数で経験値を得るしかないということで、細かいノウハウは必要に応じて取得していけばといと思いますが、ただ根幹のところは良い情報をとっていくのが大事とも思います。
シンラボの広報チームで読んでいるのは、これらの本ですね。
USJを劇的に変えた たった1つの考え方(著者:森岡毅)
確率思考の戦略論 USJでも実証された数学マーケティングの力(著者:森岡毅、 今西聖貴)
大学4年間の経営学見るだけノート(著者:平野敦士カール)
ゼロからわかる! 経営戦略見るだけノート(著者:平野敦士カール)
大学4年間のマーケティング見るだけノート(著者:平野敦士カール)
上2つの本は、USJや丸亀製麺を再建させ、マーケティング会社である株式会社刀代表取締役CEO、森岡毅氏が書かれた本ですね。世界最大のマーケティング会社P&Gでのノウハウを基に、実践して成果を出し続けているので、まず第一線で活躍するプロの考え方を学ぶのに最適だと思います。それから、3番目以降の本はマーケティングの一般的な基礎知識を学ぶためのものです。基礎知識がないと、プロと共通言語も無いですからね。最低限の知識を合わせていきます。
それらの知識を吸収したら、とにかく策を出しまくって、目標設定して戦略を練り、実績を上げていきます。ここら辺は、なかなか一人では動きにくい部分もあると思うので、転職まで至らなくても、チームを組むなり、どこかのコミュニティーで実践されていくと良いと思います。
コミュニケーション力
以上で、UIUXデザイン、コーディング、マーケティングについて解説してきましたが、デザインは初心者ほど、スケジュール管理が難しいのです。自分の中でのスケジュールが見えないのもそうですが、それ以上に、クライアントの要望や、ターゲットとするユーザーの声を反映させると、考えていたものが覆されたり、最悪、作り直しの可能性もあります。
なので、非常にコミュニケーションが大事です。とりわけ、要件定義やデザインのフィードバックには、限られた期間で関係者の求めているものを聞いたり、調整して結論を出す必要があります。デザインは正解がないので、どこかで決めなくてはならないタイミングが来るのですが、ただ思考の精度を落としてはならないので、それをどうするかが鍵な気がしています。結局、工数で一番見えないのがこの調整の部分なのです。
もちろん、コミュニケーション以外の自分で作業する部分は、仕事の精度を上げてスケジュール通りに遂行できるようにする必要があります。同時に、コミュニケーション力を上げてクライアントと共創することで、Webサイトは完成するのです。
コミュニケーションの第一歩は、とにかくクライアントの話を聞くことです。ただ、関係者がそれぞれバラバラなことを話すと整理できないので、必要な情報を全て仕入れていく必要があります。Webサイトを構築する意図は何か、現状はどうなっているのかなどです。デザイン、コーディング、マーケティング、それぞれの観点を頭に入れつつ、話を聞いて、整理し、どうやったらより良くなるかを考え、提案し、スケジュール管理をして、期日内に調整していきます。
とにかく環境に飛び込むのが近道
転職エージェントや社会人スクールなどから、Webデザイナーのスキルについて情報を得る人も多い方思います。ここで教えられているのは就職のためのスキルであって、企業が求めている人材像からの逆算で組まれています。
間違ってはいないし、合理的だと思いますが、現場では他にも必要なスキルが山ほどあります。会社の中で経験値を積めさせてくれればラッキーですが、日本では未経験からの転職に厳しいので、どこかで経験値を獲得するしかありません。この記事でいろいろ解説してきましたが、分かったとしても出来るとは限りません。実際、自分一人ではなかなか厳しい面もあると思います。一番良いのは、身近に仕事の仕方から、デザインやコーディングまで、フィードバックしてくれる人を置くことです。そうした場に飛び込んで、教えてもらえれば、生産性を上げていくことができます。
一方で、やってみたいけれど、なかなか足を踏み出せていない人も多いと思います。デザインの仕事についてみたいけれど、センスがないから、きっかけがないから諦める人も、多いように見受けられます。
Webデザインは、他分野(グラフィックデザイン・プロダクトデザイン・ファッションデザイン)などの分野に比べて再現性が高く、最も才能に寄らない分野だと思います。なぜなら、Webサイトは既に世界中に星の数ほどあり、上手くいっていることをコードレベルで「再現すれば」良いだけだからです。あまりWebサイト自体で著作権問題にならないので、この分野は新しく生み出す必要があまりないのです。自分の個性は、プラスアルファで出してくとちょうどいいくらいです。
僕は1年前、シンラボの広報チームの活動を通じて、そうしたスキルアップのための環境を作りたいと考え、こうしてシンラボのHPが、2年前は未経験のメンバーだけで構築することができました。Webデザインは、クリエイティビティーを仕事にしていく上で、最も再現性が高く、才能によらない分野なので足がかりにできればと考えていて、いずれはいろんなデザインの分野も再現できたらなと思っています。
これからの時代は、AI、3Dプリンター、メタバースなどで、クリエイティビティーを仕事にできる機会も増えていくと思います。その上で、クリエイティビティーに再現性を持たせ、チームを組み、自分の得意分野に集中していけば、もっともっと、想像を超えるくらい面白いものが作れそうな気もしています。今年、来年はWebサイトの案件獲得や、メンバーのリアルを変えていくことを見据えて動いていきますが、新しくジョインいただくのも大歓迎です。
チャレンジしてみたい方は是非、シンラボの広報チームで一緒に活動しましょう。
EVENTS


