Google Earth Engineを使った衛星データ解析、初歩の初歩

こんにちは、人工衛星データの社会課題解決への活用に関心を持ち学習を進めているシンラボメンバーのかみゆーです。
前回の記事では、気候変動問題の解決に向けた衛星データ利用の事例を紹介しました。誰でも無料で衛星データを利用できるようになりつつある今、様々な社会課題の解決に向けた一つのツールとして衛星データを使いこなせることは強みになりそうです。
今回はGoogle Earth Engineを利用して実際に衛星データに触れていきます。ぜひ皆さんもGoogle Earth Engineを手元で動かしながら記事を読み進めてもらえると嬉しいです。
目次
Google Earth Engineとは
Google Earth EngineはGoogle社が無料で提供している衛星データ解析プラットフォームです。Googleアカウントさえもっていれば1分以内に利用登録を完了させることができ、手軽に衛星データに触れることができます。
皆様も一度は使ったことがあるであろうGoogle Earthと大きく異なる点は、地表面温度や植物活性度など通常の衛星画像だけでなく様々なデータセットに触れて地球の変化を観察できることです。
Google Earth EngineはJava ScriptまたはPython言語によるスクリプトの記述によって、データセットのインポートから画像出力までを行います。
まずは衛星画像を映してみる
それでは早速、衛星画像を映してみるところから始めてみましょう。
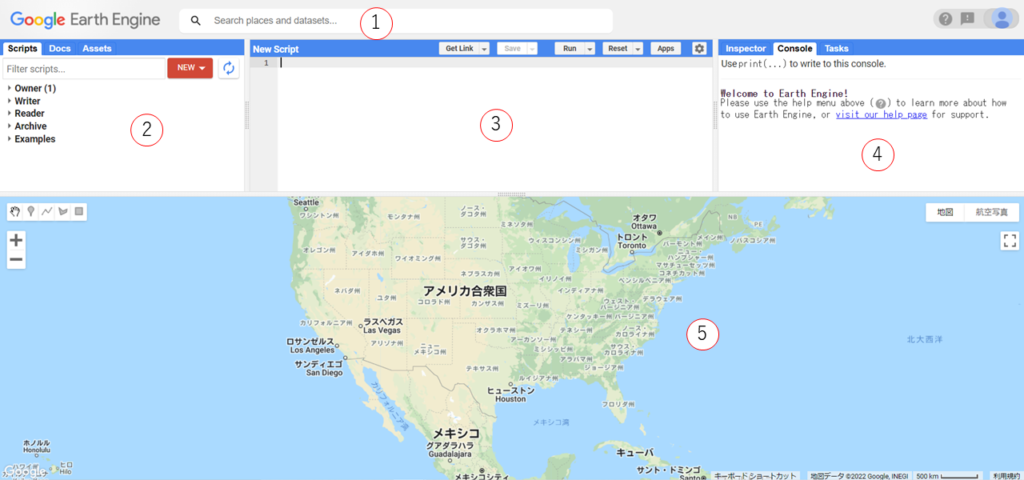
Google Earth Engineを立ち上げると下のような画面が表示されます。各要素の簡単な説明を下に示します。

① 表示したい地点や使用したいデータセットの検索
② スクリプトマネージャー、APIの検索、参照、プライベートデータのアセットマネージャー
③ データセットの取得や画像表示の条件設定などを行うJavaScriptコードエディタ
④ マップのクエリ、コンソール、実行タスクの管理画面
⑤ ベースマップ及びレイヤーされた衛星データの表示
コードエディタ内の各種ボタンや設定に関するより詳しい説明は、ユーザーガイドを参照してください。
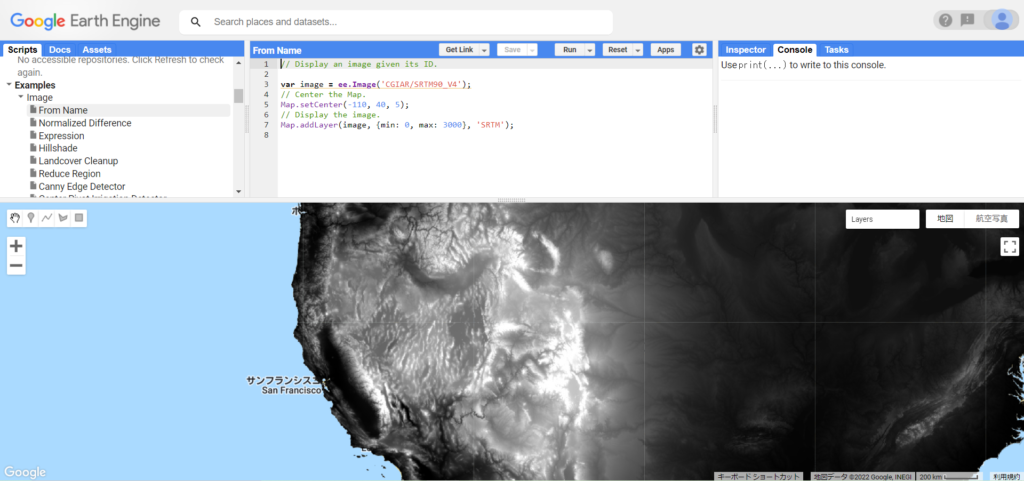
まずはデフォルトで提供されているスクリプトを用いて、衛星データを表示させてみます。Imageディレクトリ内のFrom Nameというスクリプトを開いてみましょう。下記のスクリプトが表示されたかと思います。
// Display an image given its ID.
var image = ee.Image(‘CGIAR/SRTM90_V4’);
// Center the Map.
Map.setCenter(-110, 40, 5);
// Display the image.
Map.addLayer(image, {min: 0, max: 3000}, ‘SRTM’);
エディタ上部の”Run”ボタンまたはCtrl+Enterキーでスクリプトを実行すると、ベースマップの上から白黒の衛星画像が表示されます。もし何も表示されない場合は不用意にスクリプトを編集してしまった可能性があるため、再度From Nameを開き直しましょう。

白黒画像は何を表している?
無事に画像が表示されたら、ベースマップと照らし合わせながら、表示した衛星データ”SRTM”で白黒の色分けが何を表しているのか考えてみましょう。
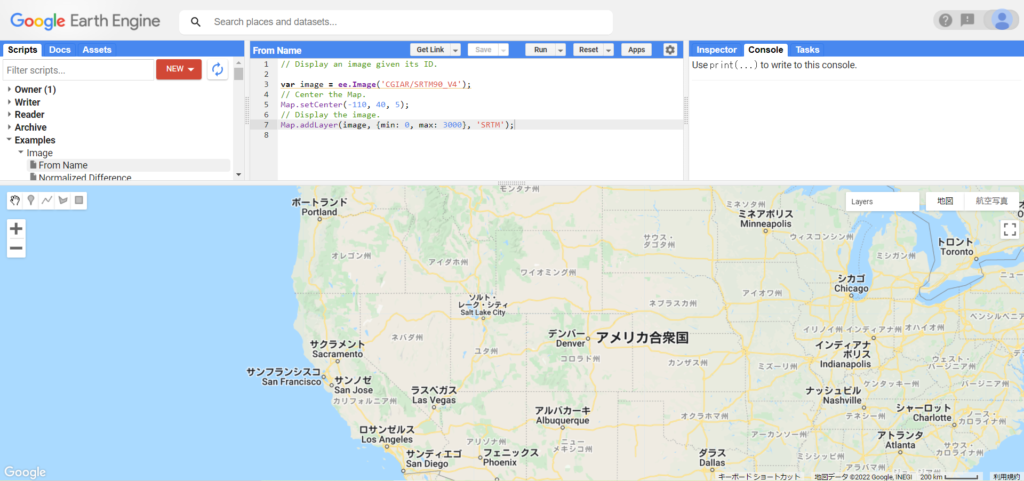
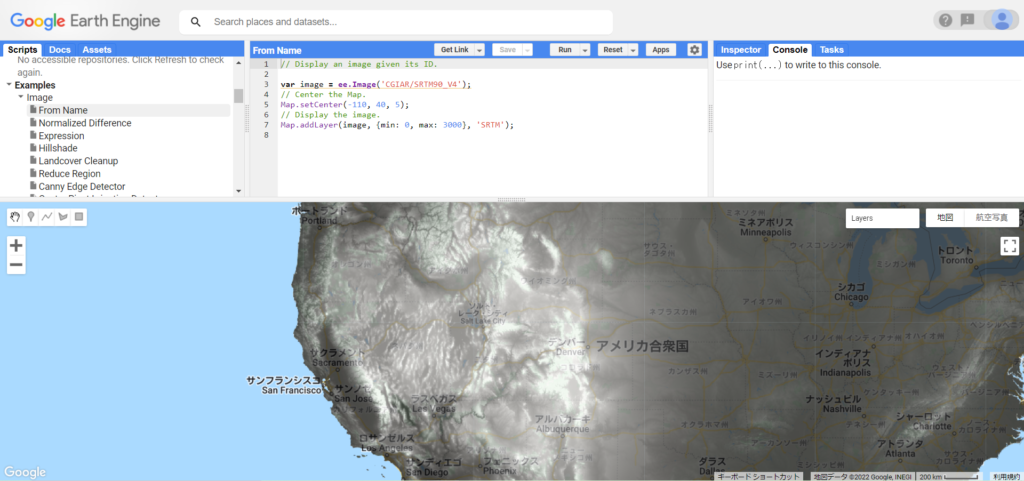
マップ上部のレイヤーマネージャーにマウスを乗せると、レイヤーされている衛星データの一覧が表れ、SRTMの表示、非表示の切り替えや、透明度の調整を行うことができます。ここでは、地名やベースマップの色分けも見えるようにSRTMの透明度を上げてみます。


すると、ベースマップにおいて緑地帯を示す緑色で表示されている地域と、SRTMで白く表示されている地域がおおよそ重なることが分かります。また、白みがかっている地域でも、枝分かれした黒いギザギザした線が見えます。これらの特徴から、SRTMは地形に関連した衛星データであることが推測できます。
改めてネタ晴らしをすると、SRTMは標高を示す衛星データです。SRTM(Shuttle Radar Topography Mission)は、スペースシャトルに搭載されたレーダーを用いることで、地球上の陸地の80%以上をカバーして標高を計測したミッションの名称に由来します。※1
ひとまずどのような衛星データを扱っていたのか分かったところで、スクリプトの中身を説明していきます。
まず3行目のvarから始まるコードは、imageという変数にSRTMの衛星画像オブジェクトの代入を行っています。ee.Image( )は画像を読み込むオブジェクト、CGIAR/SRTM90_V4はデータカタログに登録されたSRTMの画像IDです。
var image = ee.Image('CGIAR/SRTM90_V4');
次に、Map.setCenterオブジェクトによって、マップの中心の緯度経度及びズームレベルを指定します。括弧内の引数は左から順に、経度、緯度、ズームレベルを示しています。
Map.setCenter(-110, 40, 5);
衛星画像を表示させるためには、画面下部のベースマップの上から3行目で読み込んだ画像のレイヤーを加える必要があります。Map.addLayer()オブジェクトは、付加するデータの変数、可視化に必要なパラメータ、レイヤー名などを指定し、レイヤーの作成を行います。
Map.addLayer(image, {min: 0, max: 3000}, ‘SRTM’);
以上のスクリプトからSRTMを表示させることができます。
スクリプトの編集と保存
では次にこのスクリプトを編集して、マップの中でクリックした地点の標高を出力する機能を付け加えてみましょう。
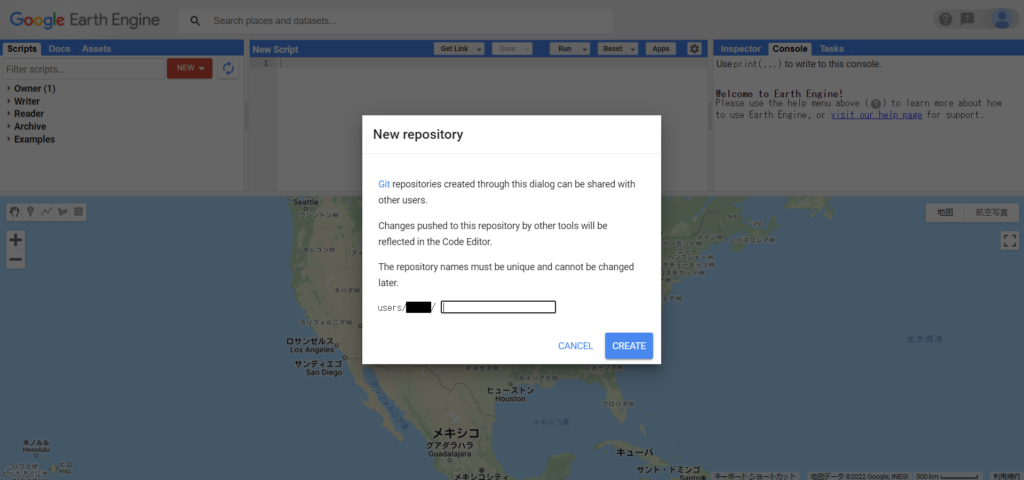
ひとまず新たなスクリプトを保存するためのレポジトリを作成します。画面左上のNEWをクリックし、Repositoryを選択してください。レポジトリ名を入力しCREATEをクリックすると、スクリプトマネージャーのOwnerの中に新たなレポジトリが作成されます。

レポジトリが作成できたら、先ほどのスクリプトFrom Nameを編集していきます。
マップ内でクリックした地点を赤いプロットで示すため、下のコードを末尾に付け加えます。Map.onClickはマップ上の任意の地点がクリックされた際の処理を指定するメソッドで、ここではクリックが行われた座標を引数として、赤色のプロットをレイヤーする処理を記述しています。
Map.onClick(function(coords) {
// Add a red point to the map wherever the user clicks.
var point = ee.Geometry.Point(coords.lon, coords.lat);
var dot = ui.Map.Layer(point, {color: ‘red’});
Map.layers().set(1, dot);
});
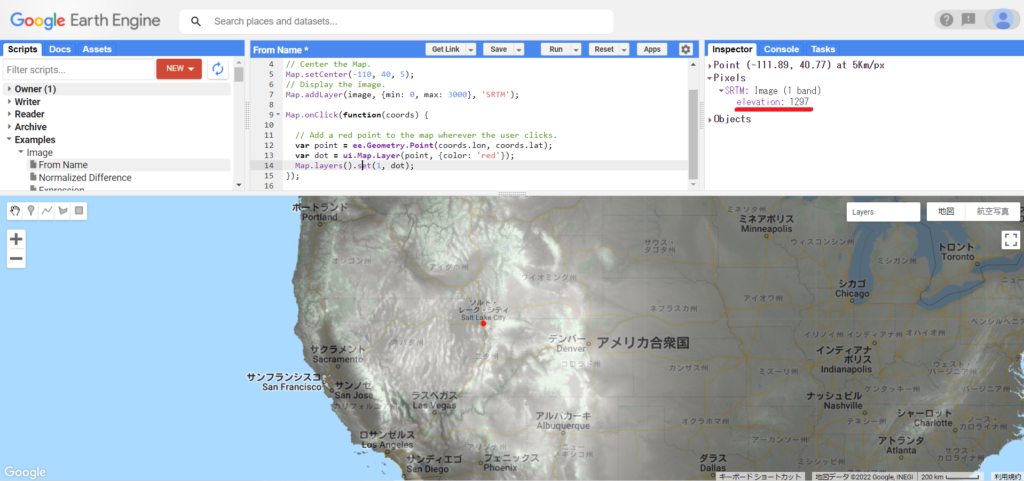
編集したコードを実行した後に画面右上のInspectorタブを選択すると、マップ内でカーソルが十字で表示されるかと思います。その状態でSRTMレイヤーで白黒表示された任意の地点をクリックすると、赤色のプロットが表示されると共に、画面右上にクリックした地点の座標と標高が表示されます。
試しにユタ州のソルト・レーク・シティをクリックしてみたところ、標高は1,297mと出力されました。世界の市町村の統計情報を掲載したサイトDB-CITYではソルト・レーク・シティの標高は1,288 mと記載されており、概ねSRTMの出力結果と一致することが分かります。

最後に先ほど作成したレポジトリ内に、編集したスクリプトを保存しましょう。
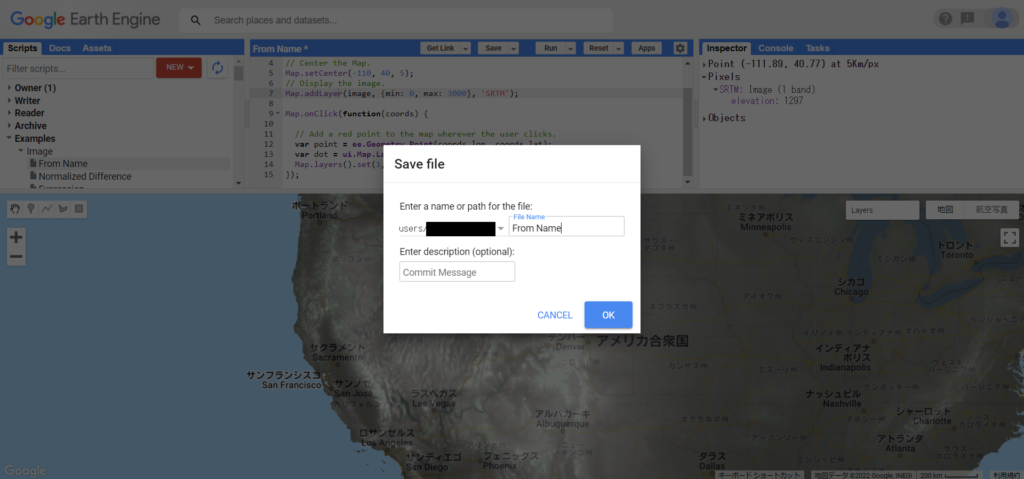
コードエディタ上部のSaveをクリックするとスクリプトのコピーを保存するか聞かれるため、Yesを選択します。作成したレポジトリが指定されていることを確認して任意のファイル名を入力し、OKをクリックするとスクリプトの保存が完了します。

今回の記事では、Google Earth Engineを用いた衛星データ解析の初歩の初歩として、標高に関する衛星画像表示と任意の地点の標高の出力を行いました。
地表面温度や人口分布など他のデータと組み合わせることで様々な分析が行えそうです。
次回以降の記事でもスクリプトを共有しながらGoogle Earth Engineで利用できる様々な衛星データに触れていきます!
※1 JAXA 有人宇宙技術部門, SRTMとは
EVENTS


