プロトタイピング開発事例紹介【0日目】〜WEBアプリのプロトタイプができるまで〜

こんにちは。ライター兼ITエンジニアの大野です。
新型コロナウイルスの感染拡大対策で9割在宅勤務となり、肩こりとお尻の痛みを心配しつつコーディングしています。
本シリーズでは、とあるシンギュラリティ・ラボ(略称:シンラボ)のプロジェクトでのプロトタイプ開発事例を紹介していきます。
構想段階からプロトタイピングで少しづつ開発を進め、WEBアプリが出来上がっていく様子をご紹介しますので「アプリ開発に興味はあるけど、どんなことをやるかイメージできない…」という方はぜひ参考にしてみてください。
目次
そもそもシンラボプロジェクトでのプロトタイプ開発とは?
プロトタイプ開発の事例をお話しする前に、シンラボにおけるプロジェクトと各プロジェクトでの開発について簡単に紹介しておきます。
シンラボでは、創りたいものや解決したい社会課題に対してメンバーが集まり、各々の得意なことを生かしてシステム開発やビジネス化に向けた取組を進める仕組みをプロジェクトと呼んでいます。
- 解決したい社会課題や理想は持っているが、プログラミング経験などのアプリ開発はできない…
- プログラミングの知識や経験は持っているが、何かを作ろうというモチベーションはそこまでない…
そういったメンバー各々が持つ想いやスキルをうまくマッチングして、社会課題解決に役立つことを進めていく取組となっています。
現在進行中のプロジェクトは、プロジェクト紹介ページにもまとめられています。
本シリーズで取り上げるプロトタイプ開発も、シンラボプロジェクトの一環で作成したものです。筆者は開発メンバーとして途中から参画した立場ですので、プロジェクト自体の紹介は起案者に譲ります。
それでは、次章よりプロトタイプ開発の事例紹介に入っていきます!
0日目:はじまりは飲み会での何気ないひとこと
3月xx日、シンラボオフィスがあるビルの1Fでは例のごとくシンラボメンバーが集まっての飲み会が開催されていました。
ハイボールだったかビールだったかあまり覚えていませんが、どちらかを飲んでいるタイミングで今回プロトタイプ開発を行うプロジェクトの起案者である久津間さんにお会いしました。
久津間さんは、発達障がい児むけの学習アプリのアイデアを持っており、まずは簡易版でも良いのでプロトタイプを作って実際にユーザに使ってもらいたいという想いで活動されているシンラボメンバーです。
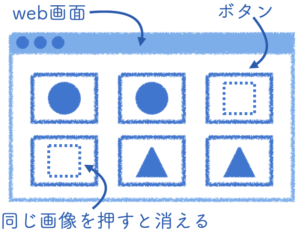
飲み会の場ということもあり、作りたいアプリのイメージはとてもざっくりと以下のようなイメージでお聞きしました。
※注)筆者自身のイメージです。久津間さんはもう少ししっかりお伝えしていたと思います
- アプリには数枚の画像が表示されたパネルが並んでいる
- 同じ画像が表示されたパネルを選ぶと正解となる
- 画像だけでなく、音声も出ると嬉しい

アプリのイメージ
これを聞いたときに、画面上に画像が表示されたパネルを並べるだけならWEBアプリですぐにできそうだと思い「プロトタイピングのお手伝いならやれますよ」と軽く答え、これがプロジェクトへの参加の1歩になりました。
余談ですが、これが同時にゴールデンウィーク終了の1歩にもなったのですが当時はそんなことは分からずでした笑
飲み会での話はここまで!次はいよいよプロジェクトのミーティングに参加し、作成したいアプリの詳細やプロトタイピングの計画について詰めていきます。
ということで「1日目:開発メンバーとしてプロジェクトミーティングに参加」は次回のブログでご紹介していきます。
…開発事例紹介とうたいながら、結局なにも開発していませんが、具体的なプロトタイプ開発の中身は次回以降に紹介していきますので更新を気長にお待ちください。
おまけ
本記事だけ読んで期待はずれと言われるのも残念ですので、これ以降に紹介していくプロトタイプ開発事例で出てくるキーワードを少しだけ紹介しておきます。
WEBアプリの構成:
簡単に実行できる、かつ共有も出来るだけ簡単にできるようにするため、HTML+CSS+Javascriptのみで動くものを作成
利用するライブラリ:
画面レイアウトを低コストで整え、画面の再描画も簡単に実現するため、Bootstrap4+JQueryを活用
アプリの前提:
アプリというとスマホなどでも動作するネイティブアプリをイメージされますが、今回はプロトタイプ開発ということもあり、まずはブラウザ上で動作するテスト版のアプリでOKという前提で開発を進めました
最後までお読みいただきありがとうございます。
アプリ開発の具体例は次のブログからご紹介していきます。
EVENTS


