6/2 代表勉強通信~JavaScript30を終えて③

こんばんは。代表の草場です。
JavaScript30を終えての第三弾です。これからReactに入ります。
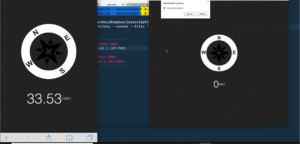
21.Geolocation based Seeddometer and Compass
方位磁針を作る課題。iOS simulatorを使っています。Navigator.geolocationプロパティは、デバイスの位置情報へのWebコンテンツのアクセスを可能にするGeolocationオブジェクトを返します。これにより、Web サイトやアプリがユーザーの位置情報に基づいてカスタマイズされた結果を提供できるようになります。

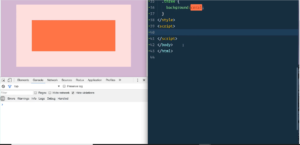
22.Follow Along Links
リンクにハイライトを付ける課題。createElement, classList.addを多用しています。CSSとJavaScriptの連携のさせ方がよくわかります。座標がうまく合わず、苦労しました。

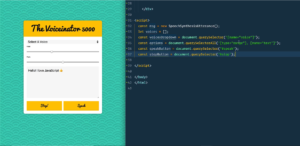
23.Speech Synthesis
スピーチの速さ、トーンを自在に変えられるスピーチシンセサイザー作成。addEventListenerには、voicechagedというオプションもあることを知りました。やっていて面白い課題です。

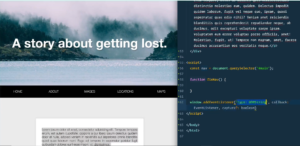
24.Sticky Nav
ページを下に送る際、ナビゲートバーが固定で見えるようにする課題。やることはシンプルです。window.scrollY等で、どれくらいスクロールしたかを把握、ある時点に来たらナビゲートバーを動かなくする設定をします。paddingとか、offsetとか、よく理解する必要があります。

25.Event Capture, Propagation, Bubbling and Once
addEventListenerを極めるための課題。1つの要素が2つ目の要素の中に入れ子になっていて、両方の要素が同じイベントリスナー(例えばクリック)を登録している場合に、イベントハンドラが呼び出される順番に関係しています。addEventListnerのオプションに、capture:trueで順番変えられます。また、stopPropagation()メソッドにて、同じイベントの伝播(親要素へのbubblingや子要素へのcapture down)を防ぐために呼び出されます。

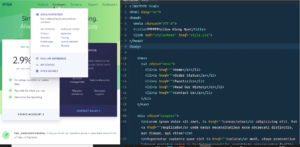
26.Stripe Follow Along Dropdown
ナビゲートバーをクリックしたときに情報が出てくるように、さらに情報量に応じて、その箱のサイズが変わるようにする課題。opacityを使いこなします。このあたりで、座標の取り方に慣れてきました。

27.Click and Drag to Scroll
addEventLinsterを多用していく課題。理解があまりできませんでした。mousedown、mouseleave, mouseup, mousemoveのコンボです。「FIRE!」という言葉がWesさんから多用されていましたので、コンテンツをアクティブにする方法だったのか?

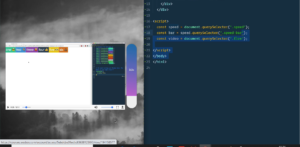
28.Video Seed Controller UI
ビデオのスピードをいじれるコントローラーを作る課題。DJみたいですね。ステップバイステップで作り、今まで学んだことでできます。textContent多用。これも面白かったです。

29.Countdown Clock
カウントダウンタイマーを作る課題。setInterval()出てきます。setInterval()は、指定された間隔 (ミリ秒単位) で関数を呼び出したり、式を評価したりします。ちょっとしたテクニックの紹介もあり、面白い回でした。

30.Whack A Mole Game
モグラたたきつくる課題。ランダムにモグラが出てくるように、random()のうまい使い方、ランダムとはいえ同じ数が出た場合の対処法がよくわかります。こういったゲームを作る際に、パラメータをどう調整すれば楽しめるかは、センスでしょうか?

楽しい30日間でした。皆様にもお勧めです。
EVENTS


